앞으로 포스팅을 하면서 소스 코드를 압축해서 올리는 방법보다는 GitHub를 통해서 올려보려고합니다.
구글링을 하다보면 GitHub에서 정말 많은 소스 코드를 찾아볼 수 있습니다.
해당 소스 코드를 직접 수정하고, build 해보고자할 때 아래를 참조하시면 됩니다.
여기서는 Flutter Source code를 clone해보겠습니다.
GitHub Repository 에서 Source code 주소 가져오기
Clone하고자하는 Source code Repository(저장소)에서 아래와 같이 주소 복사하기 버튼을 클릭합니다.

VS code에서 Git Clone 실행하기
VS code를 실행한 후, Ctrl + Shift + P 입력 후 command 창에서 git clone을 검색해서 Git:Clone을 실행합니다.

URL 입력 창이 뜨면 아까 복사해 둔 Source code Repository의 주소를 붙여넣기합니다.

가져온 코드를 저장할 부모 폴더를 지정합니다. Repository Name으로 Project가 자동 생성되니, 꼭 부모폴더를 선택해야합니다.

저장이 완료되고, 해당 프로젝트를 열지 물어봅니다.
현재의 VS code 창에서 프로젝트를 열려면 Open을,
현재 작업 중인 내용이 있다면 Open in New Window 를 선택하면됩니다.

현재 Open하려는 폴더가 안전한지 묻는 창이 뜨는데, 아래 경우는 부모 폴더 전체를 안전한 폴더로 지정했습니다.

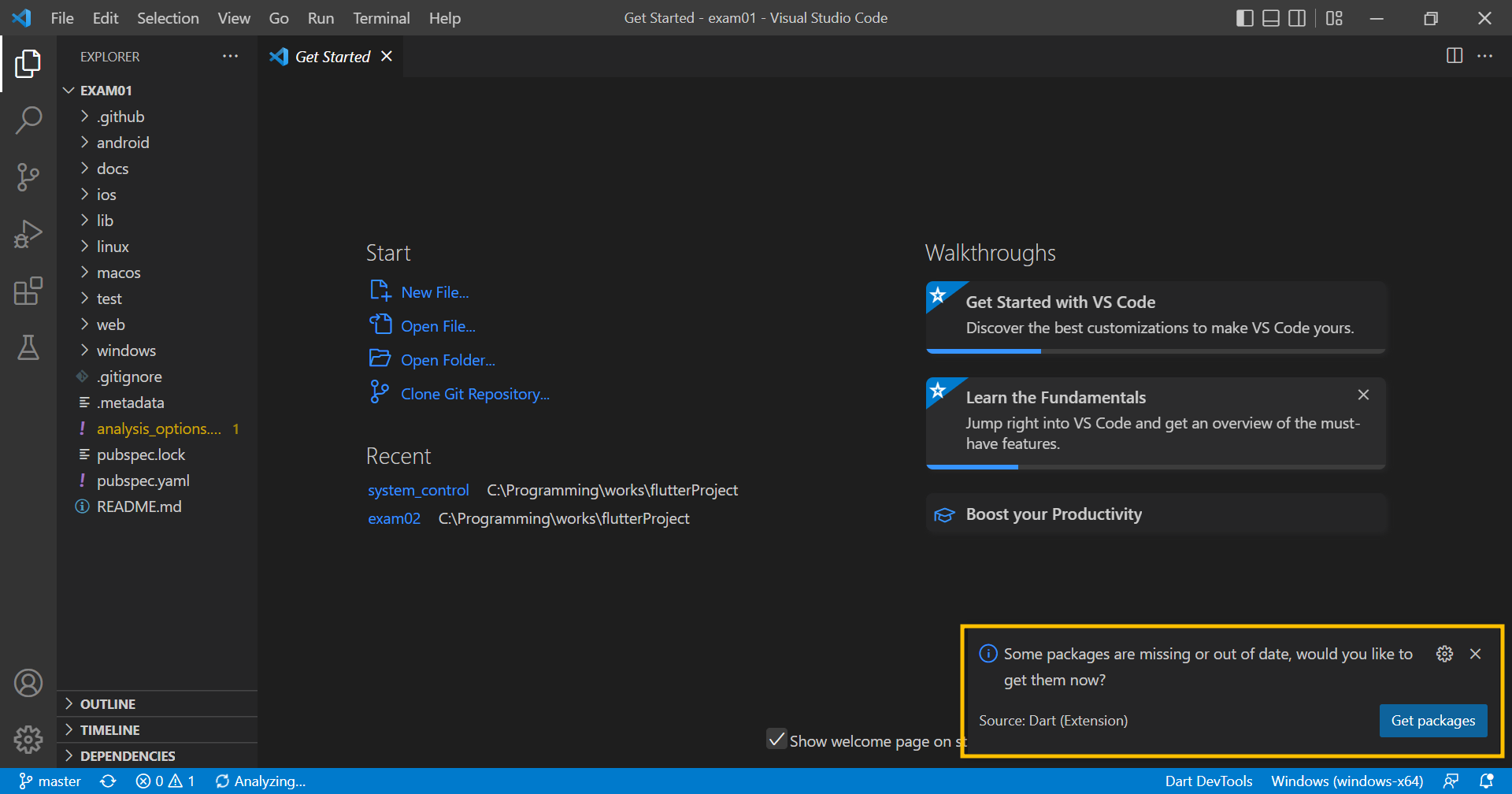
완료하면, 가져온 코드에 필요한 Pacakge를 설치할지 물어봅니다.
코드 작업을 하고, Debug/Build를 하려면 필요한 Package 설치를 해야합니다.

혹시 창을 닫았더라도, 터미널을 열어서(Ctrl + `) 아래 명령어로 설치할 수도 있습니다.
> flutter pub get
작업이 완료되었고, 이제 Source view/Debug/Build 등 작업을 본인의 PC에서 작업 가능합니다.
'Programming' 카테고리의 다른 글
| [Dart / Flutter] 한글 초성 검색 구현하기 (0) | 2022.11.01 |
|---|---|
| GitHub : Flutter Web app을 GitHub Pages를 이용해 Deploy하기 2/2 (0) | 2022.10.02 |
| GitHub : Flutter Web app을 GitHub Pages를 이용해 Deploy하기 1/2 (0) | 2022.10.02 |
| GitHub : VS code에서 GitHub 사용자 변경 (0) | 2022.09.28 |
| Git : VS code에서 Git / Github 사용해보기 (0) | 2022.09.25 |



