지난 포스팅에서는 Web app 게시를 위해 별도의 GitHub repository를 생성하고, 게시하는 작업을 해봤습니다.
2022.10.02 - [Programming] - GitHub : Flutter Web app을 GitHub Pages를 이용해 Deploy하기 1/2
이번 포스팅에서는 로컬에서 작업 중인 Flutter Project에서 작업을 마무리하고,
GitHub에 push하면, 자동으로 Web app이 업데이트되도록 해보려고합니다.
VS code로 Flutter app을 만들면서 GitHub를 연동하고 계신 분들은,
이미 Project별로 GitHub repo가 존재합니다.
지난 포스팅에서 Web app을 게시하는 방법은 새로운 GitHub repo를 만들어야하고,
코드를 수정해도 반영이 되지않습니다. 매번 동일한 작업으로 업데이트를 해줘야하는 불편함이 있는거죠.
방법은 GitHub에서 제공하는 Actions를 사용하는 것 입니다.
yml Script를 이용해서 원하는 작업을 자동화해서 실행할 수 있습니다.
단! 이 방법은 해당 작업 폴더를 public으로 오픈해야만 사용할 수 있습니다.
어차피 web page로 게시 필요할 경우 모두가 해당 페이지를 볼 수 있으니 저는 크게 신경쓰지 않았습니다.
만약 code를 타인이 보는게 싫으시다면, 지난 번 포스팅한 수작업으로 진행하시거나,
Github 요금제에 가입하시면 됩니다.
먼저 기존에 작업 중이던 Flutter project 중에 GitHub와 연동되어있는 Project 하나를 VS code에서 엽니다.

이제 Actions에서 사용할 yml 화일을 만들어줘야합니다.
먼저 Project의 root 폴더 아래에 .github\workflows 폴더를 만들어줘야합니다. (github앞에 "."이 있는 것 주의!)
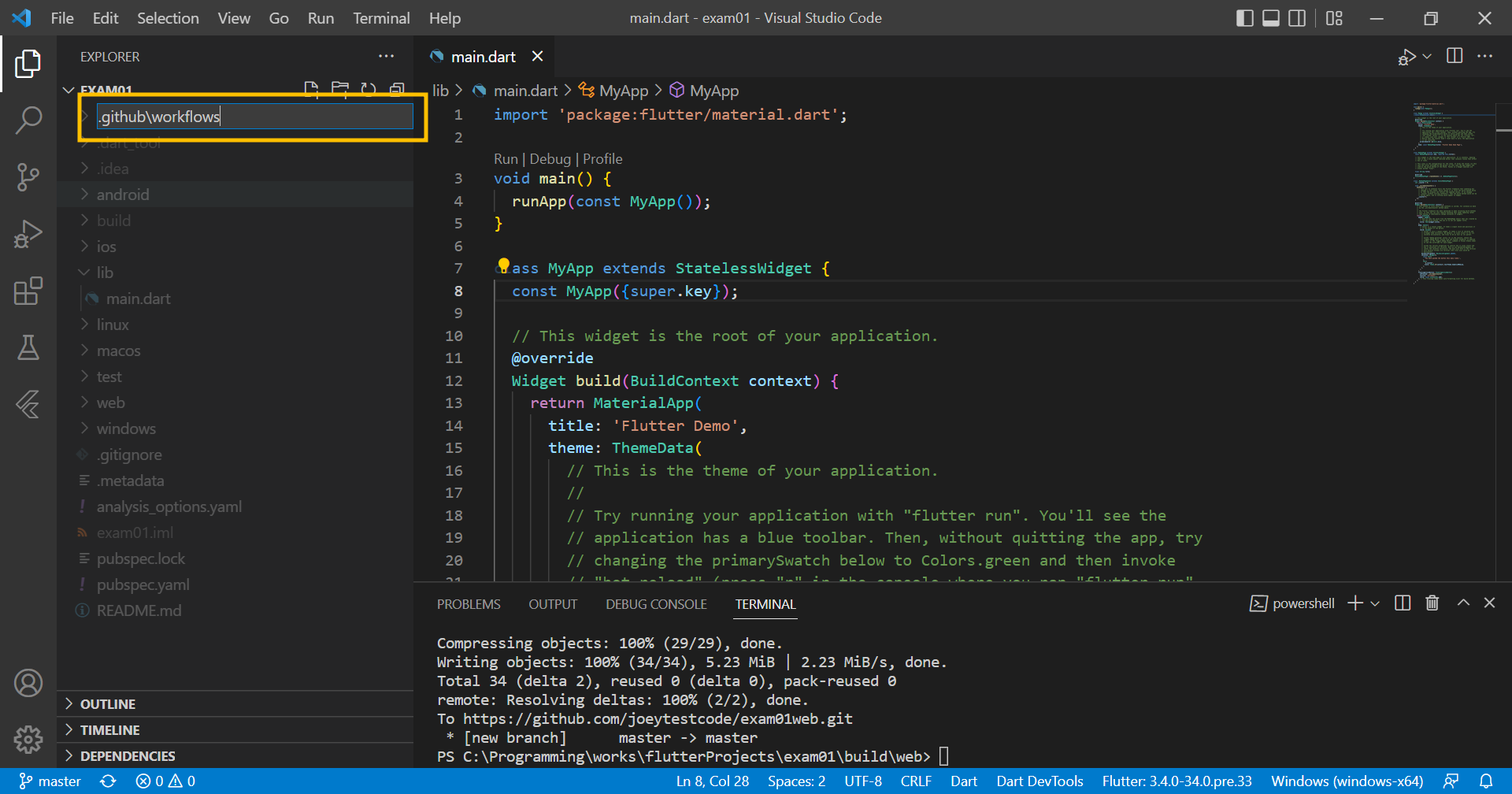
폴더를 만들어줍시다. 특정 폴더나 특정 폴더안의 파일이 선택되어있으면, 해당 폴더 아래에 새로운 폴더가 생겨나니, 일단은 빈공간을 한 번 클릭해서 선택을 해제하고 폴더 생성 버튼을 눌러 폴더를 생성해줍니다.

폴더 속의 폴더까지 한번에 생성하기 위해 폴더명에 아래와 같이 입력합니다.
.github\workflows
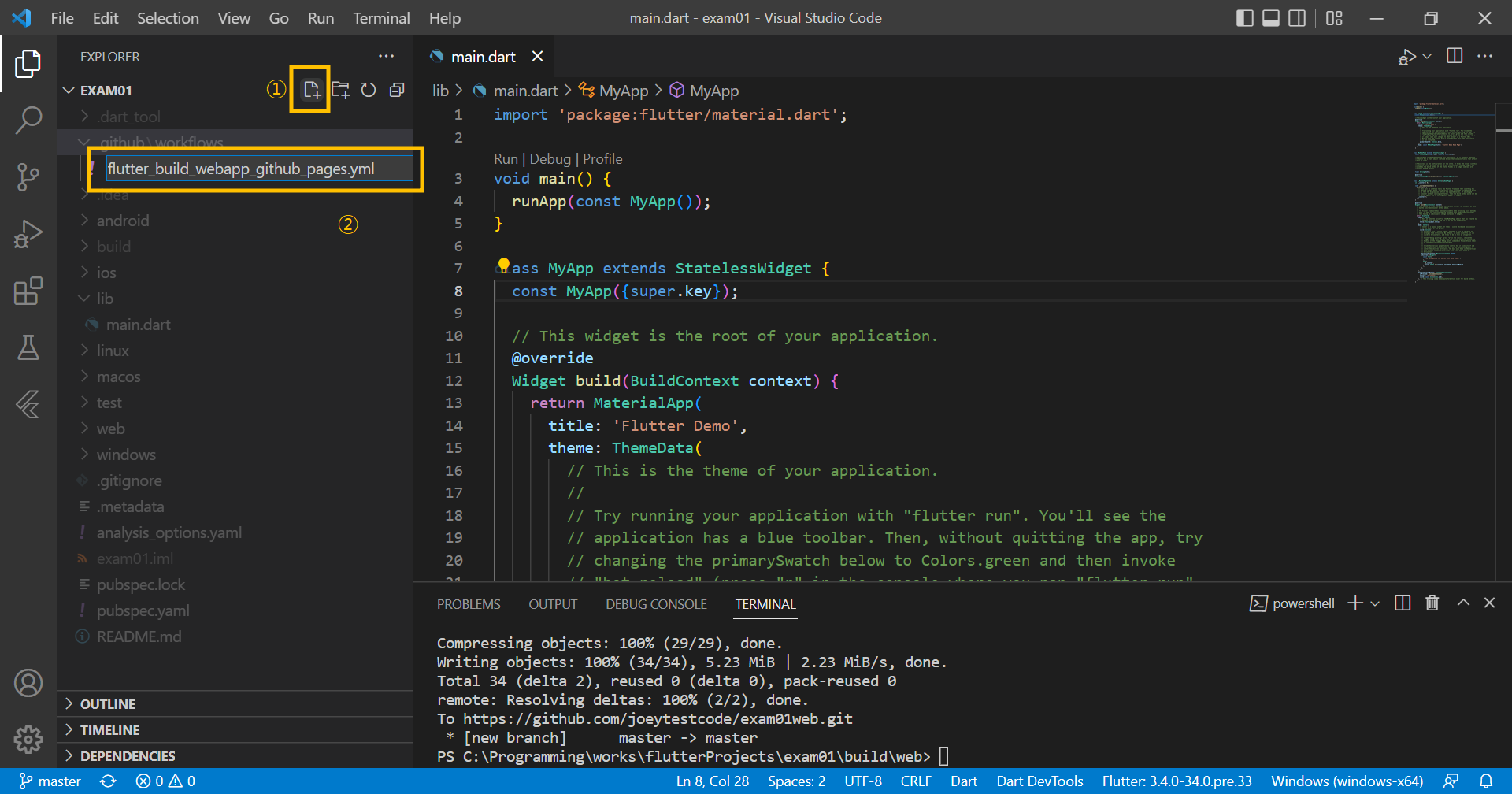
새 파일 만들기 버튼을 클릭하고, 파일명을 입력합니다. 파일명은 중요치 않습니다. 단! 확장자는 yml 이어야합니다.
저는 아래와 같은 파일명을 사용했습니다.
flutter_build_webapp_github_pages.yml
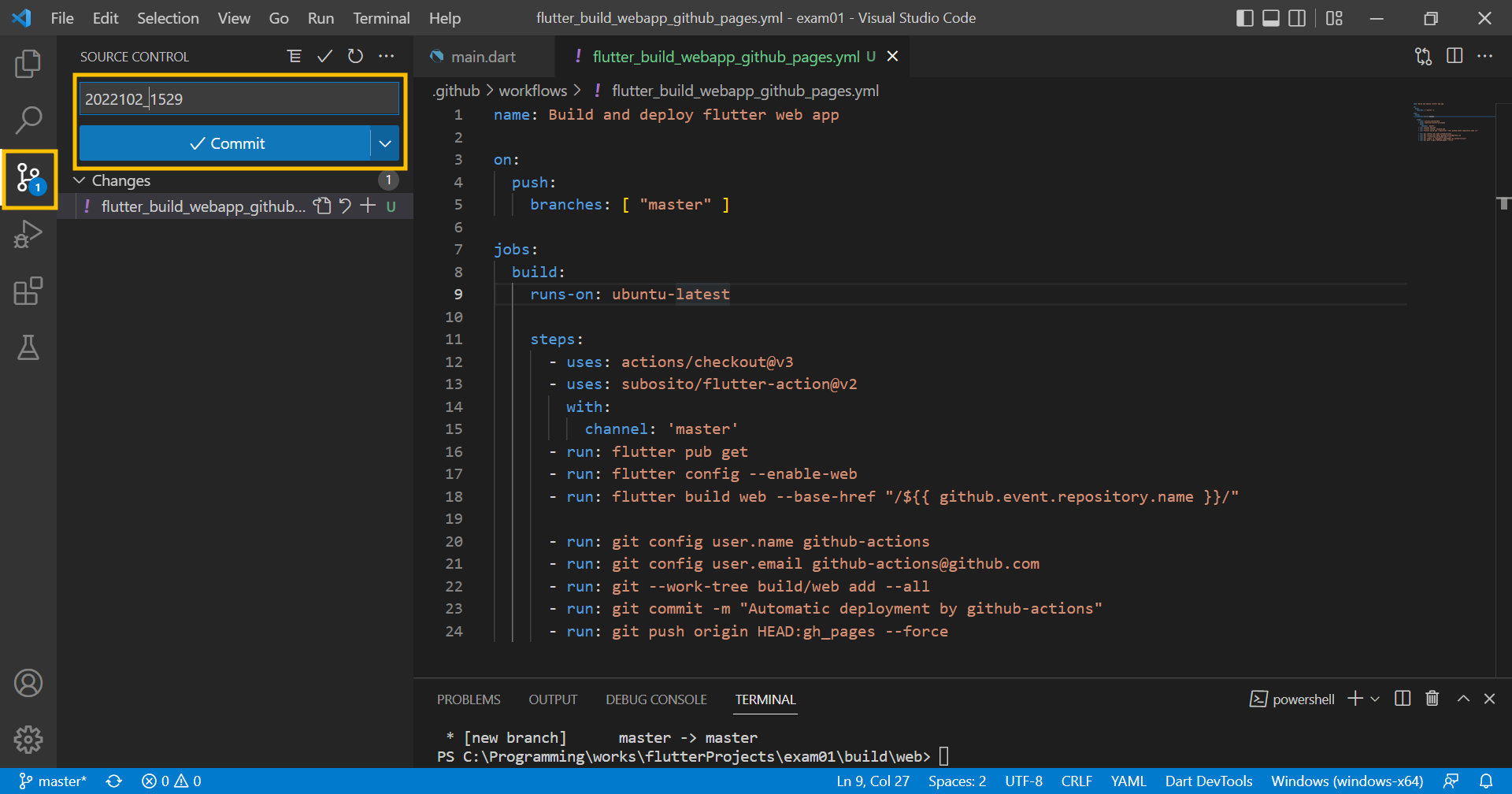
새로 만들어진 파일에 아래 내용을 입력합니다.

name: Build and deploy flutter web app
on:
push:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: subosito/flutter-action@v2
with:
channel: 'master'
- run: flutter pub get
- run: flutter config --enable-web
- run: flutter build web --base-href "/${{ github.event.repository.name }}/"
- run: git config user.name github-actions
- run: git config user.email github-actions@github.com
- run: git --work-tree build/web add --all
- run: git commit -m "Automatic deployment by github-actions"
- run: git push origin HEAD:gh_pages --forceScript의 내용은 아래와 같습니다.
- Script의 이름은 Build and deploy flutter web app
name: Build and deploy flutter web app- master branch에 push가 이루어 질 경우에 jobs에 정의된 작업들을 실행
on:
push:
branches: [ "master" ]- 작업은 가장 최근의 ubuntu OS에서 실행
jobs:
build:
runs-on: ubuntu-latest- 첫번째 작업은 check out
steps:
- uses: actions/checkout@v3- 두번째 작업은 ubuntu에 flutter 사용 준비하되, master channel의 최신 버젼으로 작업
- uses: subosito/flutter-action@v2
with:
channel: 'master'- 세번째 작업은 첫번째 작업에서 checkout한 서버상의 로컬에서 web app을 build하기 위해 pub get을 실행
- run: flutter pub get- 네번째 작업은 web app을 build 하되, --base-href 명령어를 이용해서 현재 repo의 이름을 href로 변경해서 build
- run: flutter config --enable-web
- run: flutter build web --base-href "/${{ github.event.repository.name }}/"- 마지막으로 build/web 안의 모든 파일을 gh_pages branch로 강제로 push합니다.
- run: git config user.name github-actions
- run: git config user.email github-actions@github.com
- run: git --work-tree build/web add --all
- run: git commit -m "Automatic deployment by github-actions"
- run: git push origin HEAD:gh_pages --force
붙여넣기가 완료되었으면, Ctrl+S로 저장하고, GitHub에 push 해줍니다.
Side panel에서 Source control로 이동하고, Message를 적어준 후 Commit을 클릭합니다.

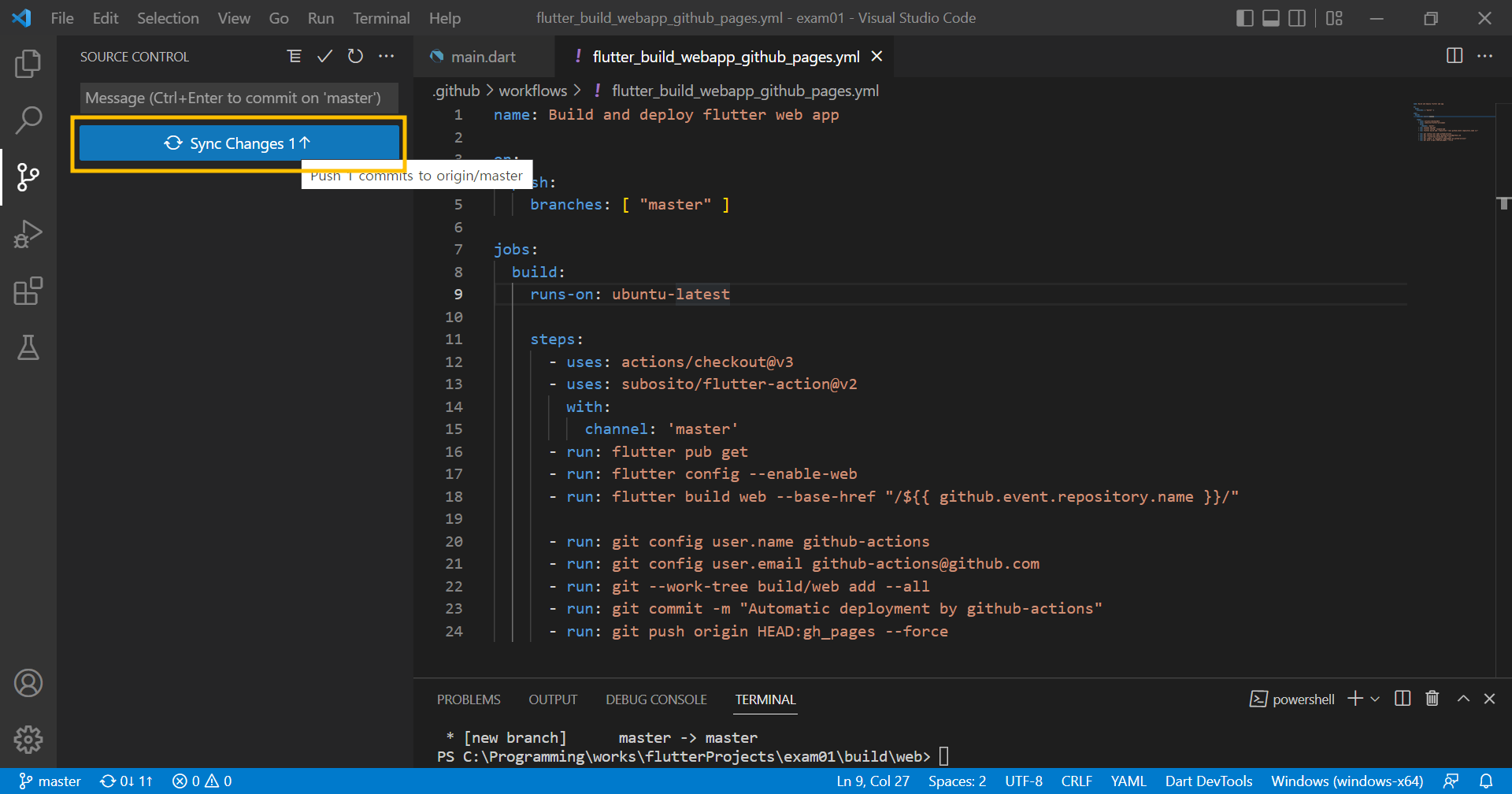
로컬 저장소 Commit이 완료되었으니, Sync 버튼을 눌러 GitHub repo로 push해줍니다.

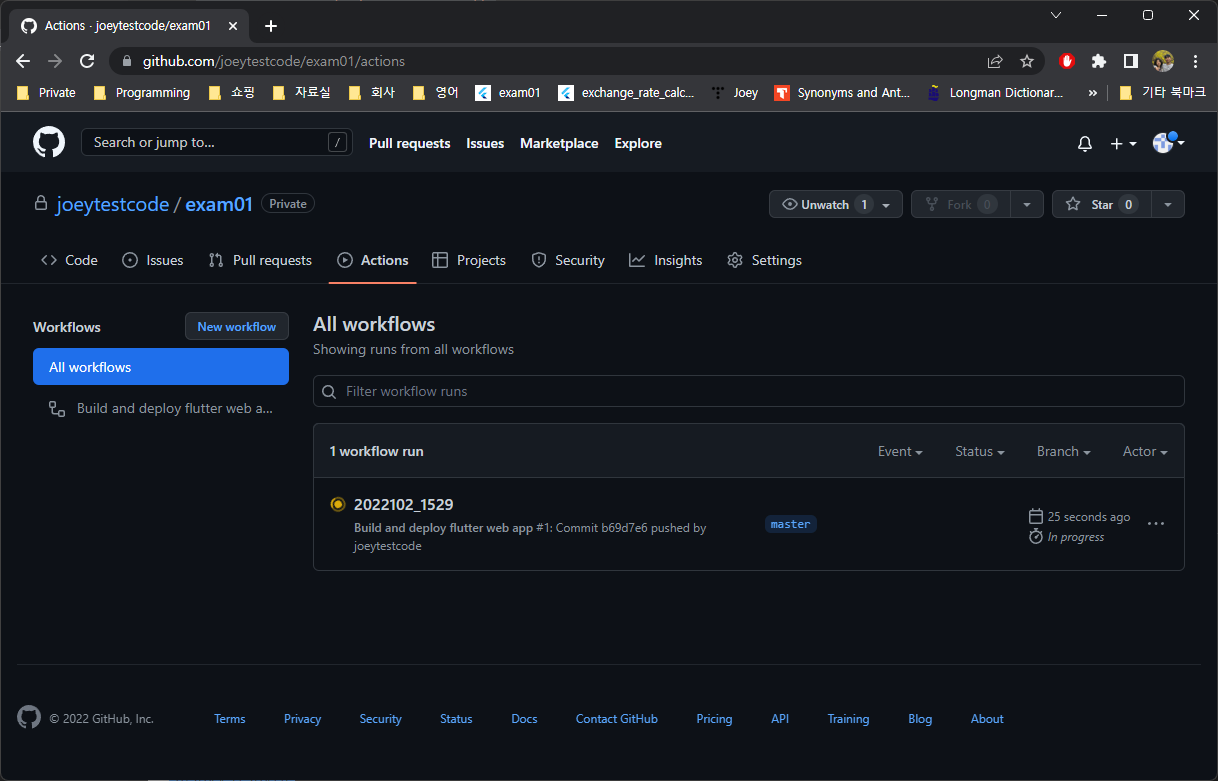
이제 Github에서 해당 repository로 이동해서 Actions를 확인해보시죠.
만들어놓은 Workflow가 자동으로 동작 중입니다. 시간이 좀 지나면 자동을 완료될 겁니다.

자 이제는 Pages세팅만 해주면 됩니다.
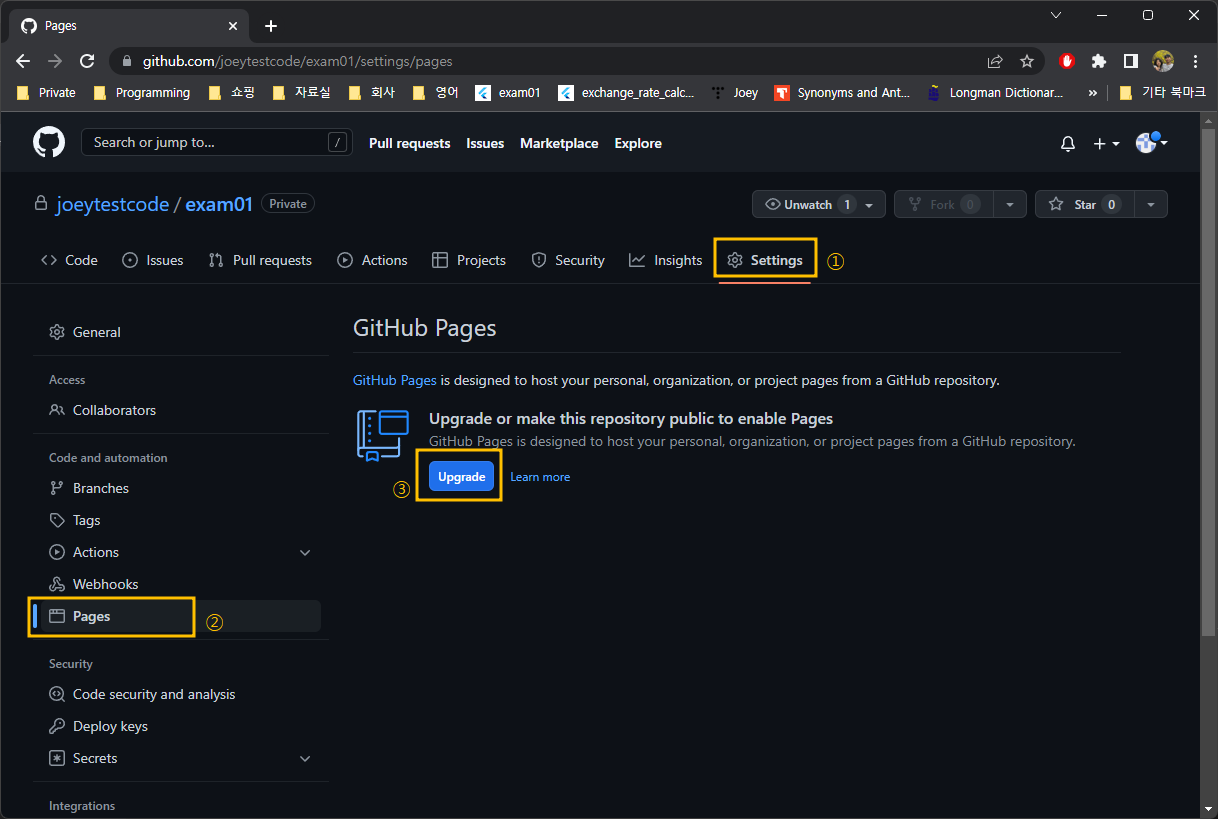
Settings → Pages 로 들어가봅니다. Upgrade하라는 표시가 뜨네요.
이유는 작업 중인 repository가 private이기 때문입니다. 앞서 말씀드린데로 public으로 변경을 해야합니다.

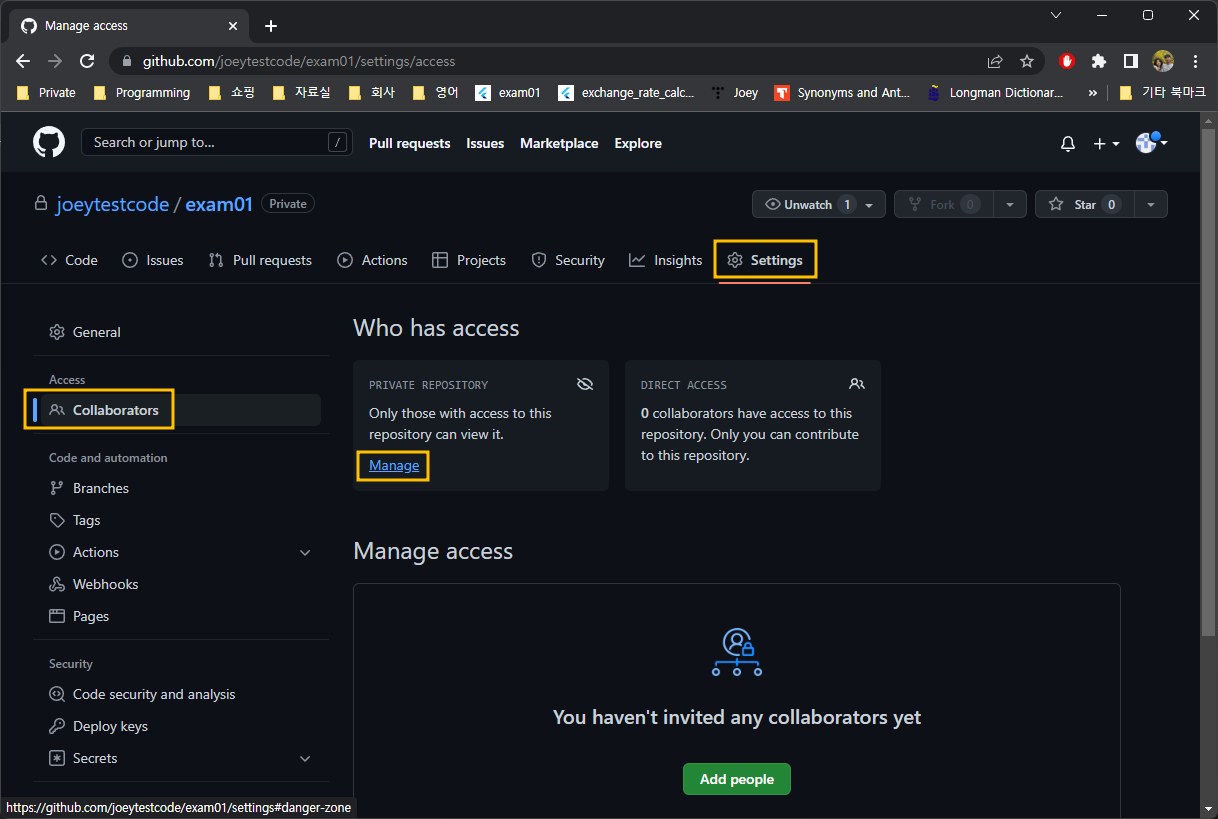
Settings → Collaborators 로 가서 Access 권한 Manage를 클릭해줍니다.

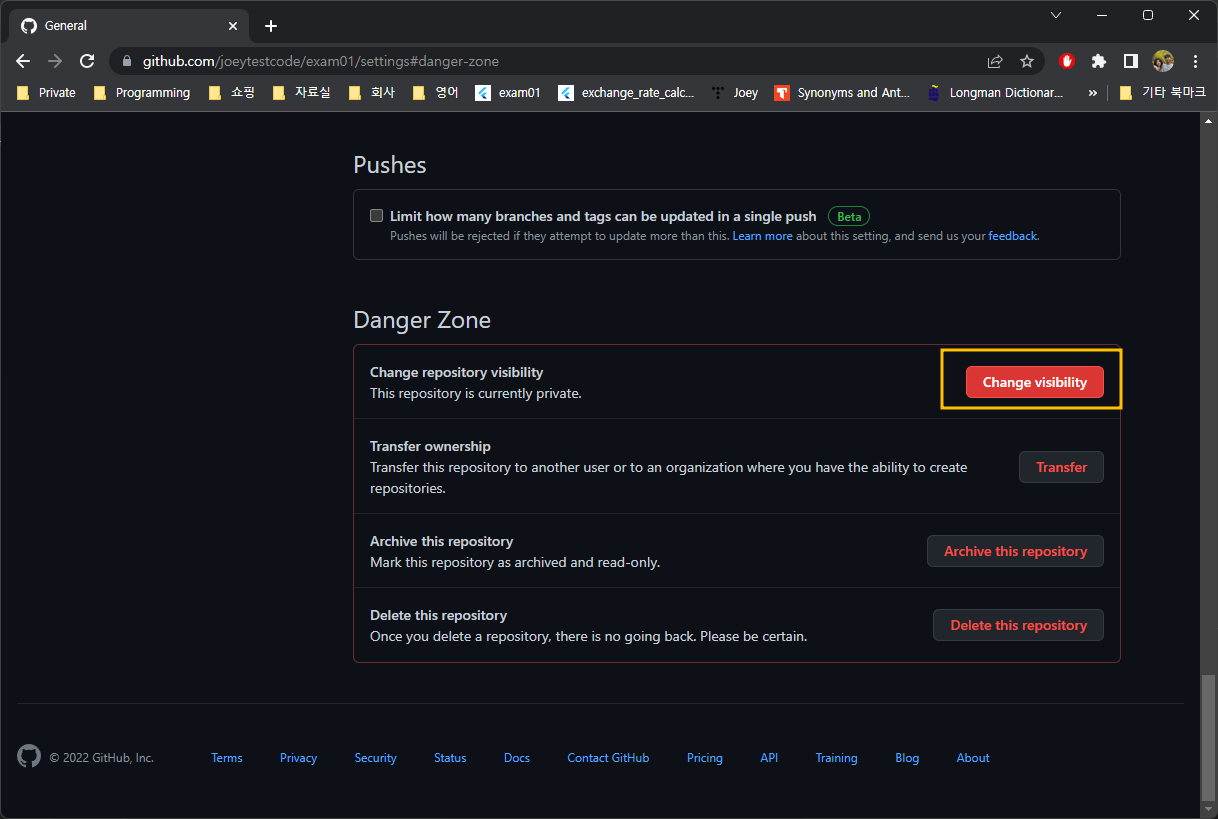
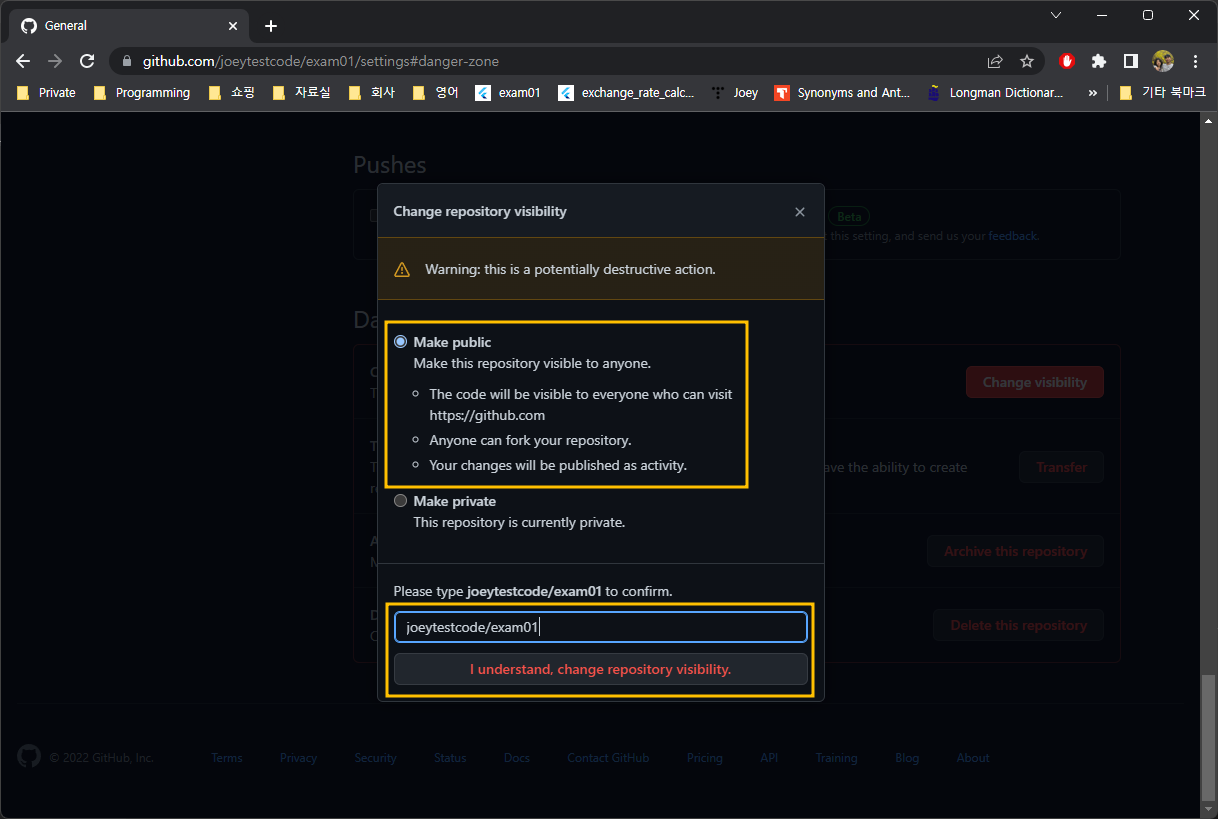
Change visibility를 클릭합니다.

Make public을 선택 후 confirm 을 위해 지시하는 내용을 입력해주면 버튼이 활성화되니 클릭해주세요.

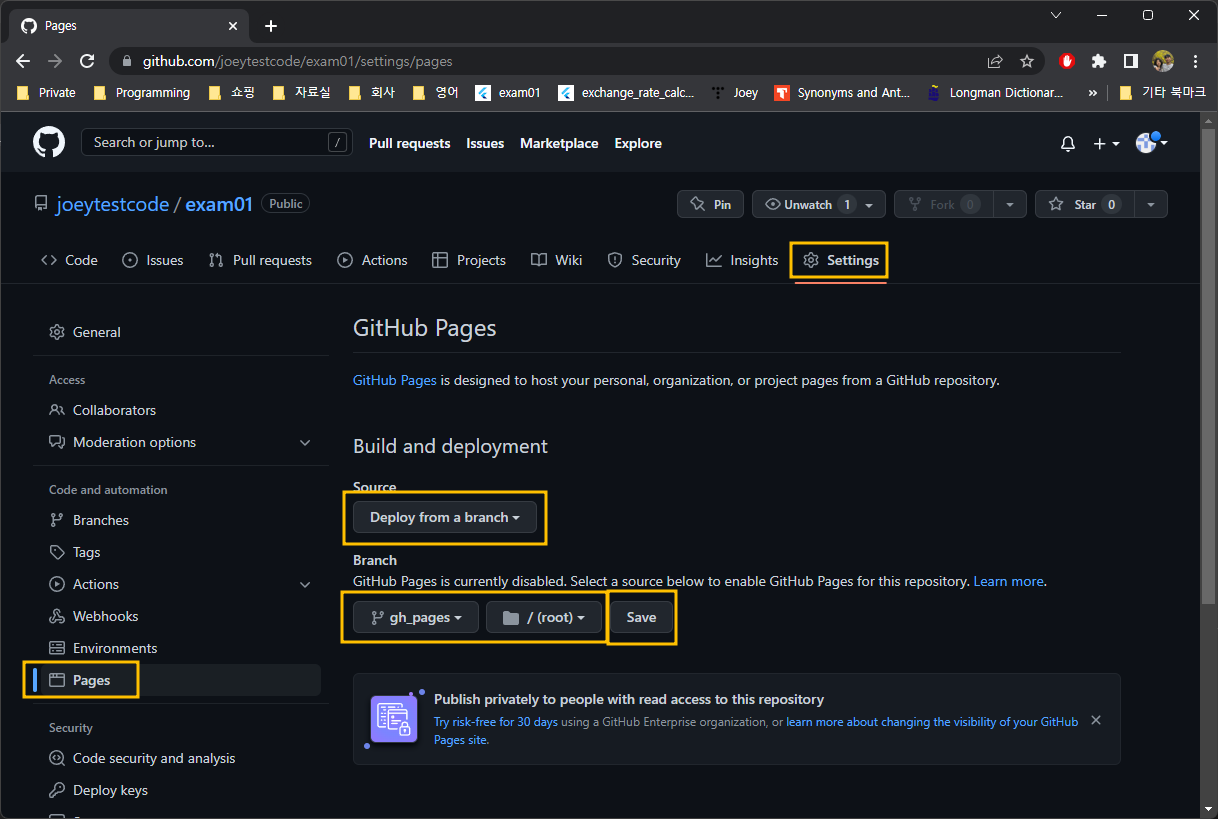
이제 다시 Pages로 이동해보죠. 아까와 다르게 세팅할 수 있도록 변경되었을겁니다.
Source는 Deploy from a branch,
Branch는 gh_pages, / (root) 로 선택하고 Save 버튼을 눌러줍니다.
(Branch가 gh_pages인 이유는 아까 스크립트에서 해당 branch로 지정을 해줬기때문입니다.
스크립트에서 branch명을 바꾸신 분들은 해당 명칭으로 변경하시면 됩니다.)

이후는 이전 포스팅과 동일합니다.
Actions에서 작업 중인 상태를 보시고 완료되면, 다시 Pages로 가셔서 생성된 링크를 따라 이동해보시면 됩니다.
아마도 정상적으로 동작할 겁니다.
이제는 로컬에서 작업 완료된 내용을 GitHub에 push할때마다,
GitHub상의 스크립트가 자동으로 동작해서 웹페이지를 업데이트해줄 겁니다.
블로그에 embed합니다.
다들 좋은 하루 되세요~
'Programming' 카테고리의 다른 글
| Regular Expression(정규식) (0) | 2022.11.16 |
|---|---|
| [Dart / Flutter] 한글 초성 검색 구현하기 (0) | 2022.11.01 |
| GitHub : Flutter Web app을 GitHub Pages를 이용해 Deploy하기 1/2 (0) | 2022.10.02 |
| GitHub : GitHub 에서 Source code 가져오기 (Clone) (0) | 2022.10.01 |
| GitHub : VS code에서 GitHub 사용자 변경 (0) | 2022.09.28 |



